
In the competitive world of business, your website isn’t just a digital brochure—it’s a 24/7 sales engine. But even the best products won’t sell if your site isn’t built to convert. A high-converting website blends psychology, design, and technical precision to guide visitors toward a single goal: taking action.
Whether you’re launching a new protein powder or promoting yoga retreats, these 10 non-negotiable elements will transform your site from a passive storefront into a conversion powerhouse.
1. A Crystal-Clear Value Proposition

Your value proposition (VP) answers one question in seconds: “Why should I care?”
- Key Ingredients:
- Specificity: Avoid vague claims like “Premium Quality.” Try: “Lab-Tested Vegan Protein with 25g BCAA per Serving.”
- Urgency: “30% Off for First-Time Buyers” beats “Shop Now.”
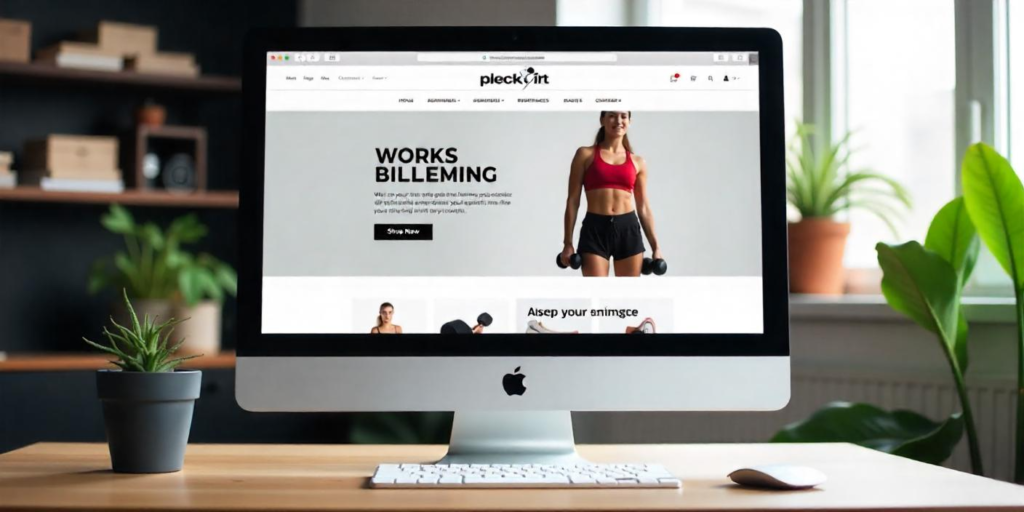
- Visual Clarity: Pair your VP with a high-quality image of your product in action (e.g., an athlete mid-workout).
Fitness Example:
“Get Gym-Ready in 30 Days: Personalized Meal Plans + Free Shipping.”
2. Intuitive Navigation
Visitors should find what they need in 3 clicks or fewer.
- Simplify Menus: Use broad categories like “Shop,” “Blog,” “About,” and “Contact.”
- Mega Menus for E-commerce:
- Fitness Gear: Categories → “Weightlifting,” “Cardio,” “Accessories.”
- Supplements: Filters → “Protein,” “Vitamins,” “Pre-Workout.”
- Search Bar: Auto-suggest products (e.g., typing “prot” shows “protein powder”).
Pro Tip: Use heatmaps (via Hotjar) to identify navigation pain points.
3. Lightning-Fast Load Times

- Why It Matters: A 1-second delay can reduce conversions by 7% (Portent).
- Quick Fixes:
- Compress images with ShortPixel.
- Enable lazy loading.
- Use a CDN like Cloudflare.
4. Trust-Building Elements
Skepticism kills sales. Combat it with:
- Customer Reviews: Display 5-star testimonials with photos (e.g., “This pre-workout gave me insane energy!”).
- Trust Badges: SSL certificates, secure checkout icons, and “100% Vegan Certified” labels.
- Media Logos: “As seen in Men’s Health” or “Featured on Yoga Journal.”
Supplement Example: Add a “Third-Party Tested” badge to product pages.
5. Compelling CTAs (Calls to Action)
Generic CTAs like “Submit” or “Learn More” won’t cut it.
- Action-Oriented Language:
- “Claim My Discount”
- “Start My Free Trial”
- “Get Shredded Now”
- Design Tips:
- Contrasting colors (e.g., orange button on a dark background).
- Whitespace around CTAs to reduce clutter.

6. Mobile-First Design
With 60% of e-commerce traffic coming from mobile (Statista), your site must shine on small screens.
- Thumb-Friendly Buttons: CTAs and menus should be easy to tap.
- Collapsible Menus: Use hamburger menus to save space.
- Accordion FAQs: Let users expand sections like “Shipping Info” or “Returns.”
7. Persuasive Product Pages

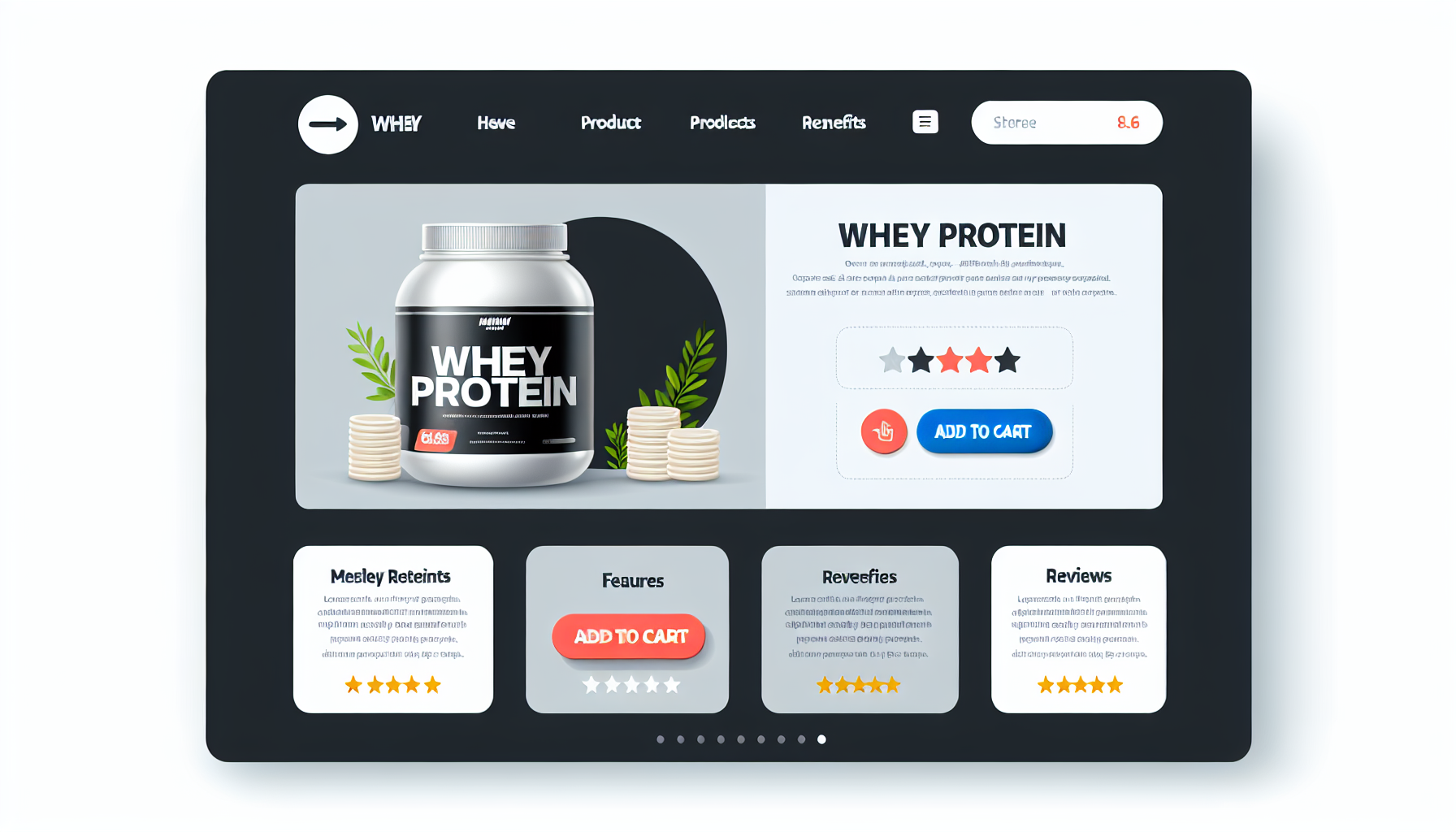
Alt Text: “High-converting product page example.”
- Bullet Points: Highlight benefits, not features.
- ❌ “25g protein per serving.”
- ✅ “Build lean muscle with 25g of fast-absorbing protein.”
- High-Quality Media: Show product variations (colors, sizes) and lifestyle images.
- Sticky Add-to-Cart: Keep the CTA visible as users scroll.
8. Exit-Intent Popups
Recover abandoning visitors with tailored offers:
- Discounts: “Wait! Get 15% off your first order.”
- Lead Magnets: “Download our free ‘7-Day Meal Plan for Athletes’ before you go!”
- Tools: OptinMonster or Privy for Shopify.
9. Seamless Checkout Process
69% of shoppers abandon carts due to complicated checkouts (Baymard Institute).
- Guest Checkout: Never force account creation.
- Multiple Payment Options: Credit cards, PayPal, Apple Pay.
- Progress Indicators: “Step 1 of 3: Shipping Details.”
Fitness Hack: Offer a post-purchase upsell (e.g., “Add a shaker bottle for $5”).
10. Analytics and A/B Testing
Data > Guesswork.
- Google Analytics 4: Track metrics like bounce rate, conversion paths, and top exits.
- A/B Testing: Experiment with headlines, CTAs, or layouts (use Optimizely or Google Optimize).
Case Study: How a Supplement Brand Boosted Sales by 140%
- Problem: Low engagement on product pages.
- Solutions:
- Added video demos of supplements in use.
- Simplified checkout to 2 steps.
- Swapped “Buy Now” with “Get My Gains.”
- Result: 140% increase in conversions in 3 months.
Tools to Build Your High-Converting Site
| Purpose | Tools |
|---|---|
| CRO | Hotjar, Optimizely |
| Trust Badges | TrustPulse, SSLTrust |
| Checkout | Shopify Plus, WooCommerce Stripe Plugin |
| SEO | Yoast SEO (WordPress), Plug in SEO (Shopify) |
Final Thoughts
A high-converting website isn’t about flashy gimmicks—it’s about understanding your audience’s needs and removing every barrier between them and the “Buy” button. Start by auditing your site against these 10 elements, then iterate relentlessly.
Need a conversion-focused redesign? CoreWeb Studio specializes in crafting high-performing websites for fitness and wellness brands.